
こんにちは。
泥沼(どろぬま)と申します。
↑こんな感じの、ポップでフラットなかわいいキャラクターの絵を描くのが好きです。
ありがたいことに、pixivの漫画デイリーランキングに載ったこともあります。
この記事では、僕がキャラクターイラスト1枚を描くときの手順を、かんたんに解説します。
- これからイラストを描きたいと思っている人
- どうしても苦手な手順があって悩んでいる人
- ほかの人がどういう手順で描いているのか興味がある人
- こんな雰囲気の絵柄が好きな人(←仲間です!)
この記事は、そんな人たちにおすすめな内容です。
また、「ここの手順は、この本を参考にしました!」というような、おすすめ本の紹介もしているので、もっと詳しく知りたい人はそちらの本も参考にしていただければと思います。
メイキング動画
今回解説するイラストのメイキング動画です。
この動画は、1分にまとまっていますが、実際は5、6時間かけています。また、1日にちょっとずつ描いたので、日数でいえばだいたい1週間くらいで完成しています。
方針:難しいことは無理にやらないで、便利ツールを使う
イラストを描く作業の手順の中には、難しいことがたくさんあります。
得意不得意は人それぞれです。
人によっては、いくら頑張っても理解できない理論や、苦手な手順というのは存在します。
その手順でつまずいて、自分の思いついた絵のアイデアが世に出ず、頭の中だけにしか存在しないで終わってしまうのは、あまりに惜しいことだと思います。
難しいことを無理にやろうとしなくても、苦手をカバーする便利なツールを使えば、イラストは形にできます。
つまづいた場所は、「もっと経験を積んだらいつか分かる時がくる」、くらいの気持ちでスルーしても問題ありません。
「完成させた」という体験は次の絵を描く原動力になって、自然と絵を描くのが楽しくなります。
使用ソフトは「CLIP STUDIO PAINT」
僕はイラストの作成を全部デジタルでおこなっています。
- 使用ソフト
CLIP STUDIO PAINT(通称クリスタ。3Dデッサン人形や豊富な素材など、役立つ機能がいっぱい)
- 使用機材
iPadとApple Pencil
ステップ1:ポーズや服の参考資料を探す
描く前に、描きたいイラストの資料となる写真素材を準備します。
資料は次の条件に当てはまるものを探します。
- 描きたいキャラの服装と同じような服を着ている(例:制服のキャラを描きたかったら制服の写真を探す)
- アングルとポーズが描きたいイメージに近い(例:「目線の高さのアングルでWピースしている」、「フカンのアングルでぺたん座りをしている」など)
- つまり、描きたいイメージとほぼ同じ見た目をした資料を探します。
僕は、裸の素体の上に想像で服を描いたりするのが苦手です。
ですので難しいことはあきらめて、描きたいイメージに限りなく似ている資料を、がっつり見ながらイラストを描きます。
ちなみに今回のイラストは写真ACという素材サイトの

この写真素材を、服装やポーズの参考にしました。制服の色を変えたり、ネクタイからリボンに変更したりなど、アレンジを加えています。
【重要!】資料はフリー素材を利用規約を守って使う
もちろん資料は、作者さんや素材サイト側が「この写真を参考に描いたイラストを一般公開してもOK!」と許可を出してくれているものじゃないとダメです。フリー素材を、利用規約の範囲内で使います。
具体的には、次のサイトで探します。
他には、書籍のポーズ集から探すこともあります。
ステップ2:3Dデッサン人形にポーズを取らせる
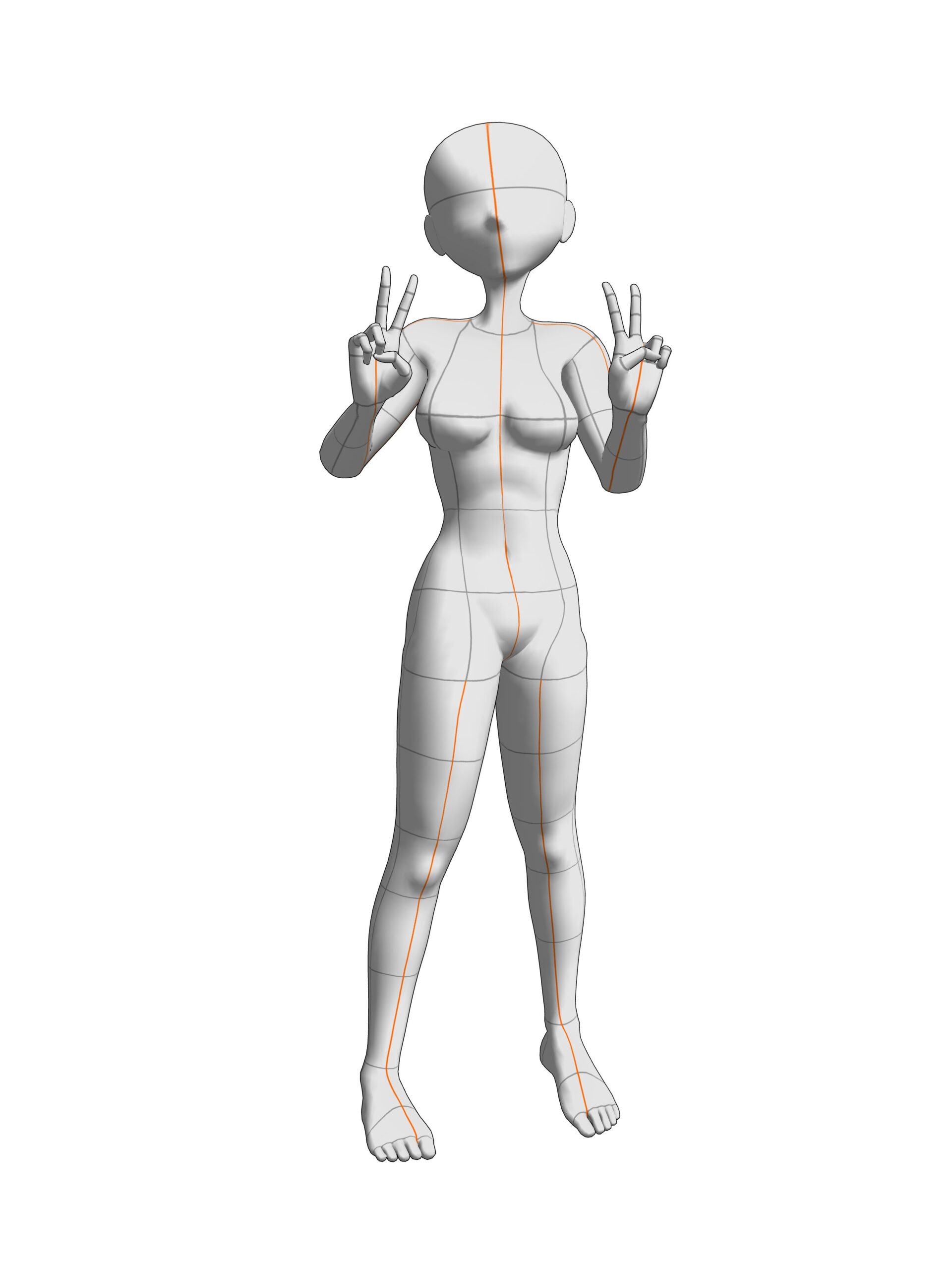
人体を一から描くのは難しすぎるので、3Dデッサン人形を最大限利用します。
描きたい体型に調整した3Dデッサン人形を動かして、用意した写真素材を参考に、描きたいポーズを取らせます。

3Dデッサン人形を使うなら「CLIP STUDIO PAINT」
イラストソフト「CLIP STUDIO PAINT」(クリスタ)は、ソフトの機能のひとつとして、3Dデッサン人形を自由に動かせる機能がついています。
同じソフト上で、3D人形の操作も、お絵かきも両方可能なので、かんたんに3D人形を使ったイラストを作ることができます。
3Dデッサン人形のポーズ集のおすすめ本2選
さらに、CLIP STUDIO PAINTの3D人形を使ってイラストを描くなら、「素材のダウンロードデータ付きポーズ集」を利用するのがおすすめです。
棒立ちの3D人形を一から動かしてポーズを取らせるのはとても大変です。そこは、上手い人が作った高クオリティの素材を使わせてもらいます。
僕はイメージに近いポーズを選んで、それを少し調整して使っています。
「CLIP STUDIO ASSETS」(クリスタ公式の素材サイト)でもダウンロードできますが、ポーズ集はたくさんのポーズがまとめて手に入るので、すごく便利です。
おすすめのポーズ集はこちら。
- デジタルイラストの「ポーズ」見つかる事典 ⇒ 全部の人形のポーズにイラスト作例がある。
- 3Dデッサン人形 ポーズ作画資料集 ⇒ 3D人形機能の操作方法がとても詳しい。メイキングもある。ただし、3Dデッサンの素体のみでイラスト作例はない。
この2冊の本だったら、どちらも間違いないです。

デジタルイラストの「ポーズ」見つかる事典 使えるしぐさ・姿勢・動きのアイデア480

3Dデッサン人形 ポーズ作画資料集 描きたい構図が見つかる人物素材523
ステップ3:アタリとラフを描く
アタリとラフは、線画のための下描きです。資料をよく見ながら、自分のイメージしているイラストになるように、試行錯誤しながら描いていきます。
イラスト完成までの全手順の中で、ここの手順が一番頭を使うし、大変です。
ですので、ここを乗り切るために、あらゆる便利ツールを使います。
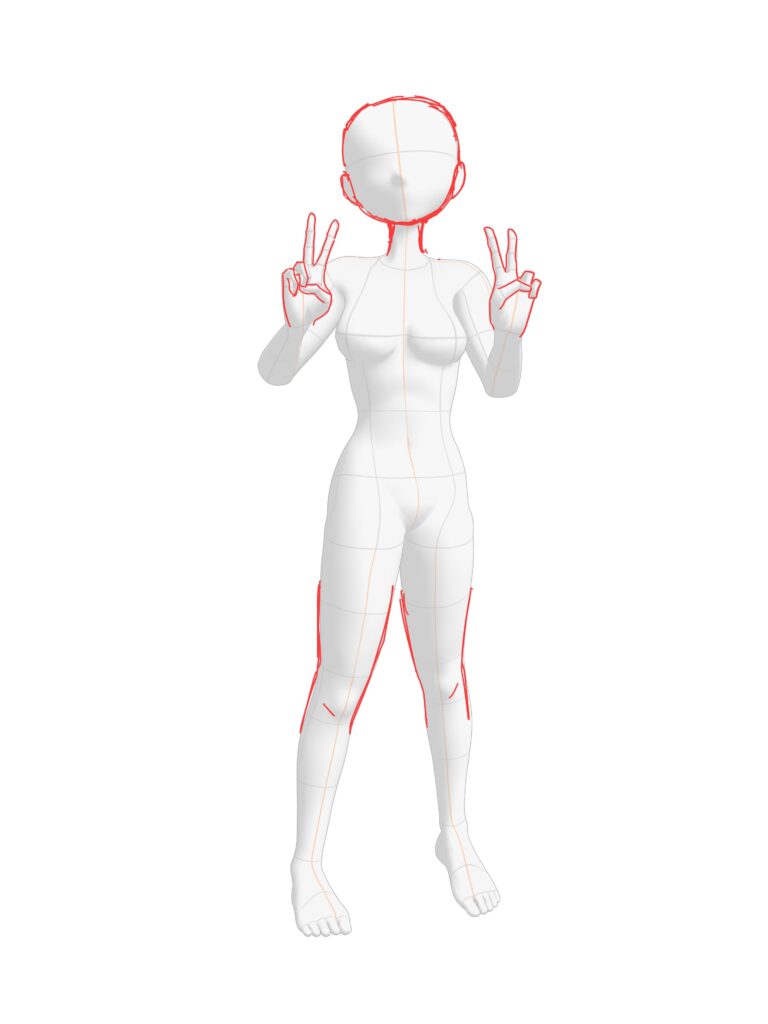
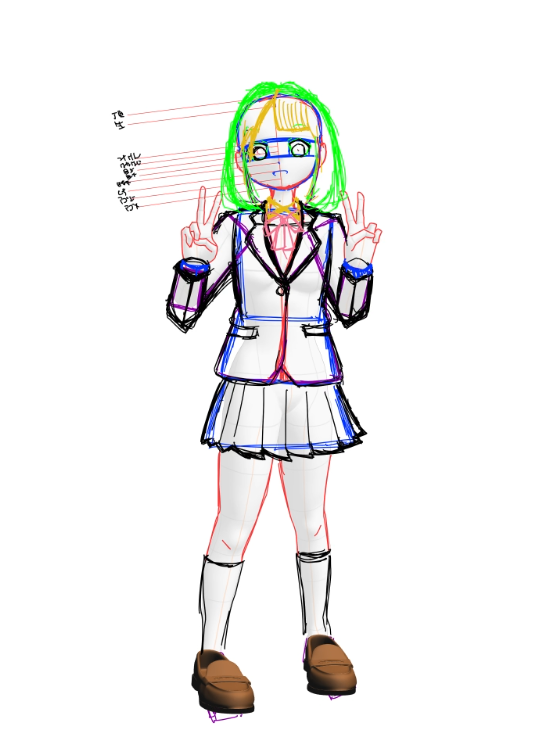
肌が見えている部分のラフ

3D人形を参考に頭と手、ひざのラフを描きます。
3D人形をなぞるだけなので、ピースのような難しい手の形もかんたんです。
しかも、胴体などの服で隠れてしまう部分は、3D人形でどんな体勢なのかわかるので、あえてラフを描く必要がなく、省略できます。
服のアタリとラフ

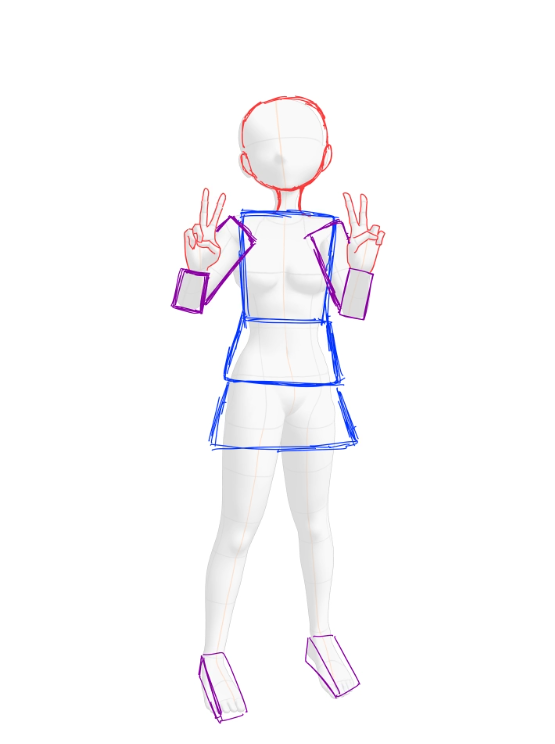
服のアタリ
服のアタリを描きます。
「制服」みたいな複雑なものをいきなり描くのは難しいので、まずは、「胴体、スカート=台形」「袖=長方形」のようにパーツごとに単純な図形を描きます。ボタンや襟、ポケットなどの細かい中身はまだ描きません。
長方形や台形などの単純な図形を3D人形の上に描いていき、服のシルエットをとります。
一般的には「袖は円柱でアタリをとる」やり方が多いと思いますが、僕は円柱を描くのが苦手なので、ここでは長方形を使います。しょせんアタリなので、苦手なことはしなくていいと思っています。
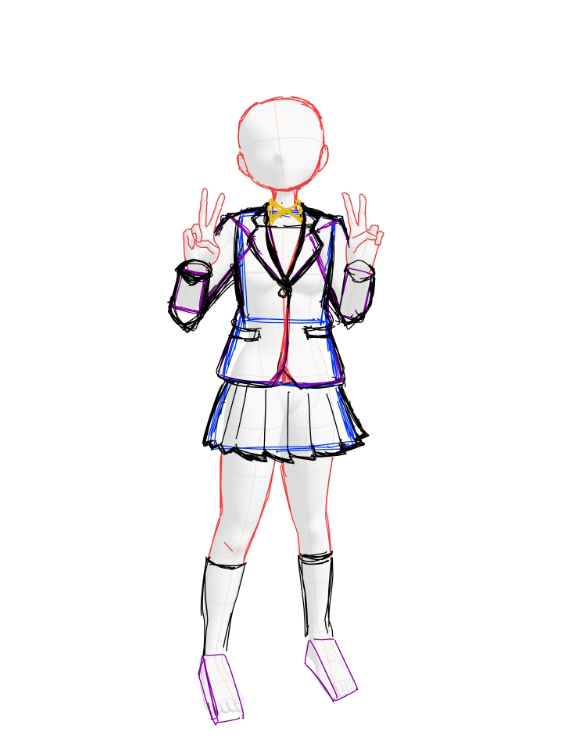
服のラフ

さっき描いた図形の中や少し外側に、資料をよく見ながら、ブラウスとブレザーの襟、スカートのヒダなどの細部を描いて少しずつ制服にしていきます。
袖口はここで、アタリの長方形から円柱に形を整えていきます。
スカートはすそ部分にギザギザを付け加えます。
僕はラフの段階では、まだシワは描きません。ラフがごちゃごちゃしてしまいますので、線画のときに描きます。
服の描き方で参考にした本
はじめての人物イラストレッスン キャラクター・動き・ファッションの描き方 ⇒ 人体もファッションも、パーツにわけて単純化していけばかんたんに描けることがわかりやすく解説されています。デザイン的な画風のイラスト参考書は珍しいので、目指している画風が近い人はとても参考になると思います。

はじめての人物イラストレッスン キャラクター・動き・ファッションの描き方
顔のアタリとラフ
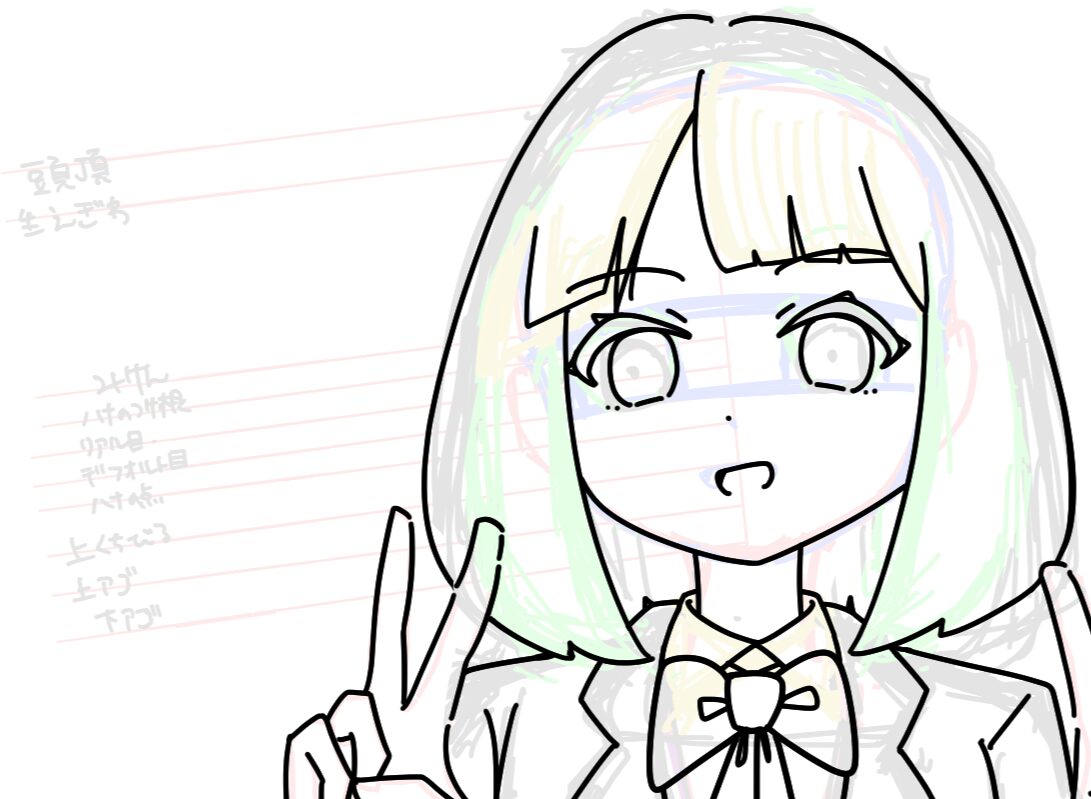
【重要】顔のパーツの比率の補助線

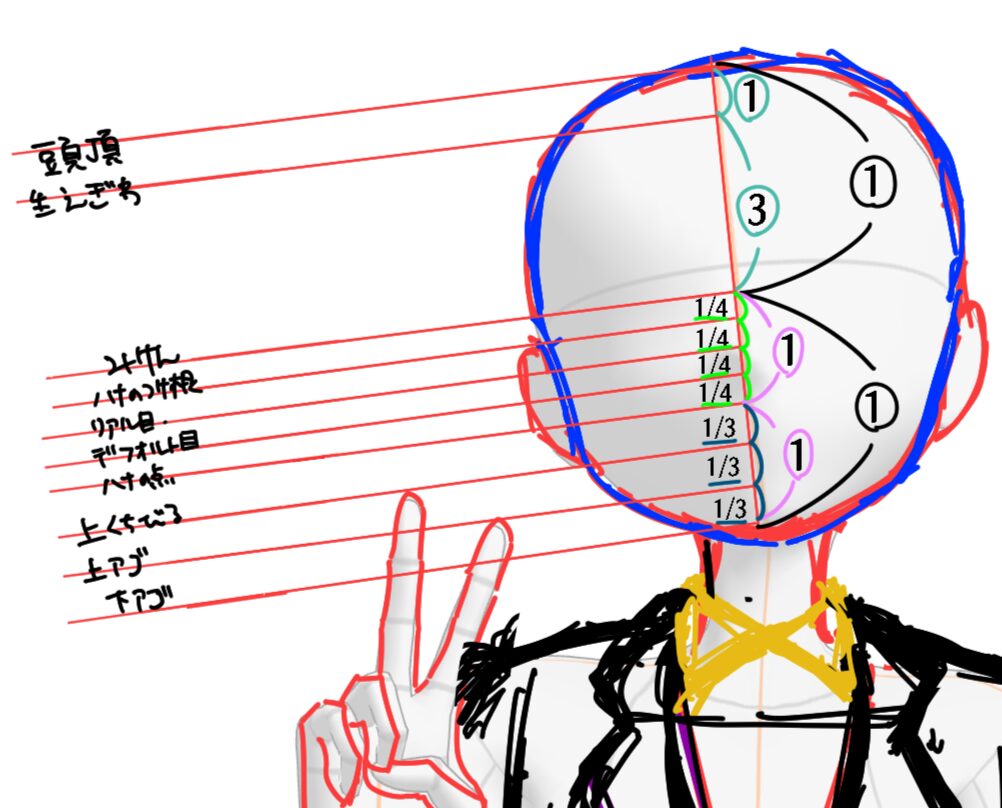
顔のアタリを取る準備として、目や鼻のパーツの比率の補助線を書きます。
(ちなみに、3D人形の頭部には鼻の出っ張りがすでについていますが、これは僕の絵柄に合わない位置なので無視します)
ちなみに僕は、この「比率をとる」という考えに出会って、劇的に悩みが吹っ飛びました。
僕は顔の描き方に悩んでる時期、毎回いいパーツ配置が決まらず、延々と微調整を繰り返していました。でも、当たり前ですけど、人の顔のパーツの位置って、毎回変わったりしないんですよ。それに気づいてから、正しい比率の補助線を書くようになって、顔をちゃんと描けるようになりました。
使っている比率

- 【頭頂~眉間~下アゴ】=1:1
- 【頭頂~生え際~眉間】=1:3
- 【眉間~鼻の点(頂点)~下アゴ】=1:1
- 【眉間~鼻の付け根~目(リアル等身キャラ)~目(デフォルメキャラ)~鼻の点】=1:1:1:1
- 【鼻の点~上くちびる~上アゴ~下アゴ】=1:1:1
比率をとるのは、目測でもOKです。以前は、定規を使って正確に2分割とか3分割とかしていましたが、さすがに面倒だったので目測に変えたところ特に問題ありませんでした。
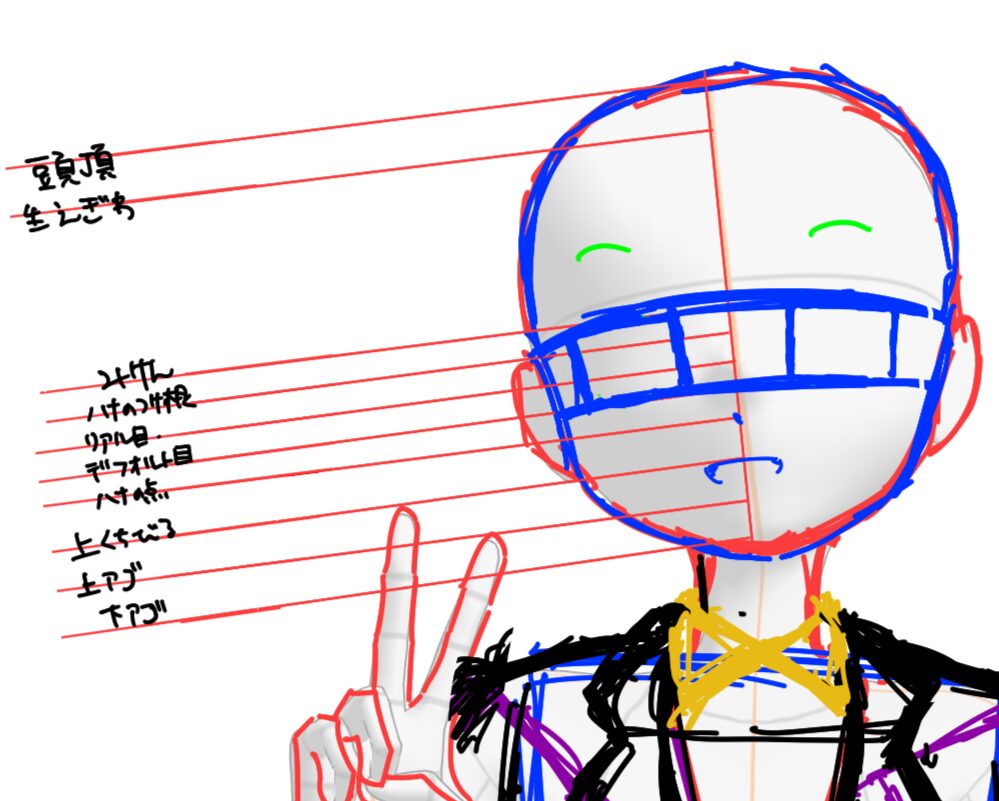
顔のパーツのアタリ

比率の補助線を参考にして、目、鼻、口のアタリを描いていきます。
【鼻】僕の絵柄だと、鼻は点を描くだけです。
【口】まだどんな表情にするかは決まっていないので、とりあえず笑った口を描いています。
【眉毛】眉毛も、まだ表情が決まっていないので、仮の場所に描いています。
【目】目のアタリは「眉間の補助線」と「デフォルメ目の補助線」の間のスペースを縦に区切っていきます。「右目」、「左目」、「目と目の間」の距離は大体1:1:1、ただし、「目と目の間」は両目の大きさより、気持ち小さめにとっています。
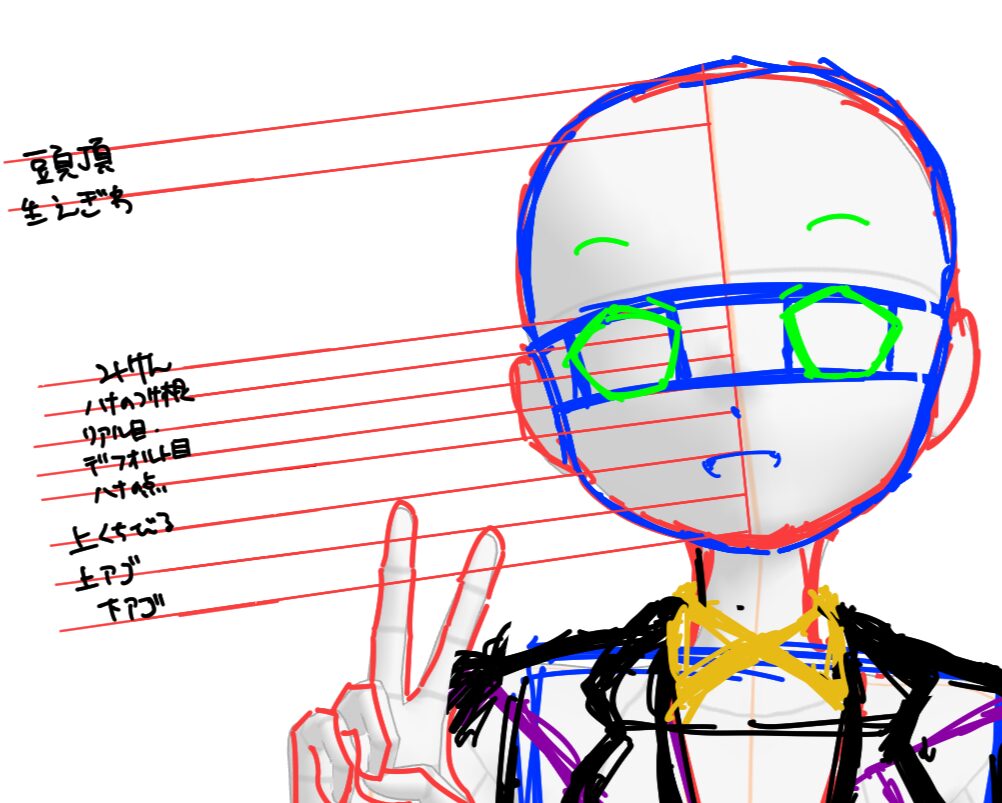
目のアタリをもう少し詳しく描く

さっき決めた目の位置に、目の形のアタリを描きます。
目は複雑な形をしているので、ここでも単純な図形でおおまかなシルエットをとります。
僕は五角形をイメージして目のアタリを描いています。
目のラフ

アタリを参考に、五角形の上側ニ辺に上まぶたを描きます。
瞳は五角形の中におさまるように、丸を描きます。
目のラフの描き方で参考にした本
- 超かんたん! しんもと流マンガキャラの描き方 ⇒ この本の「五角形でアタリをとると、マンガっぽい目を描きやすくなる!」という方法がおすすめです。
- イラスト解体新書 ⇒ こちらは「目の基本は六角形。六角形のバリエーションで、いろいろな印象の目を作ることができる!」と解説。あと、目の焦点についての解説で「瞳孔はすり鉢状になっている」という図説、すごい分かりやすかった。
この2冊の本はどちらも身体全般の描き方の参考書で、目の描き方に特化したわけでは無いのですが、どちらもわかりやすく、おすすめです。

描けるようになりたい! なら読んでみて。 超かんたん! しんもと流マンガキャラの描き方

イラスト解体新書
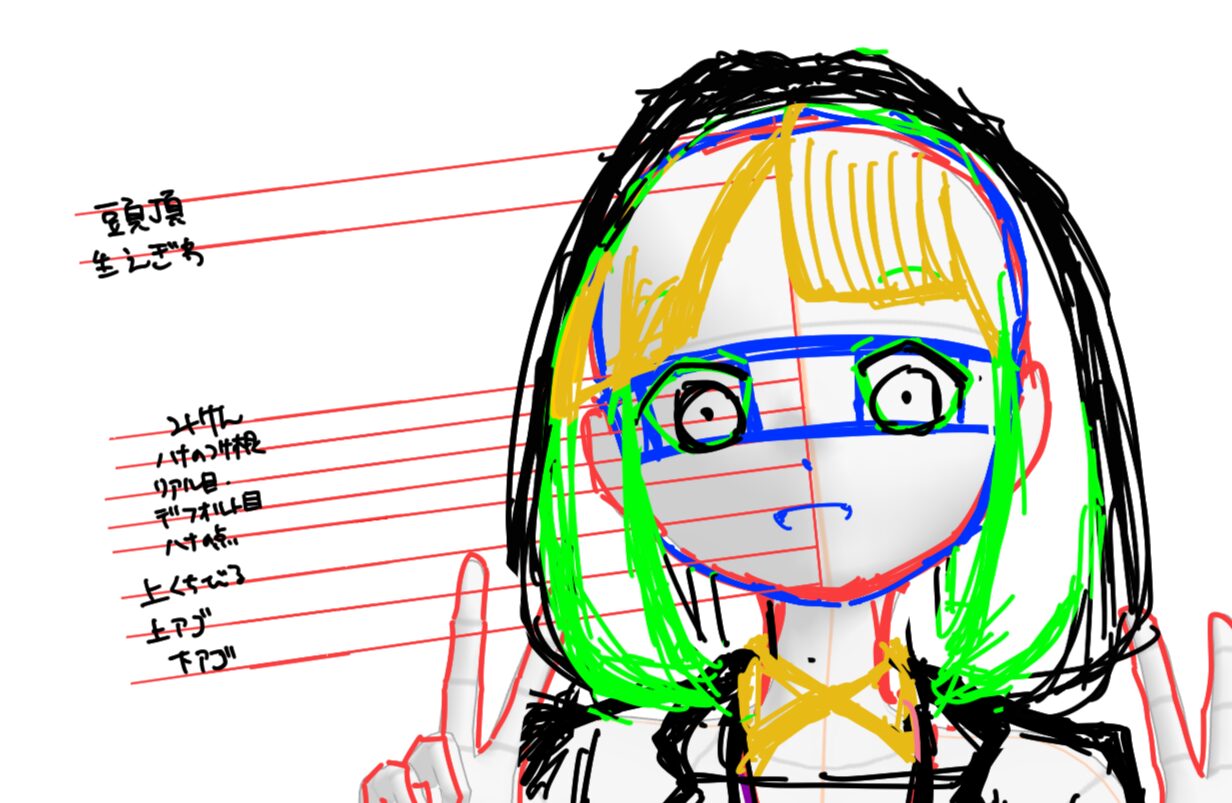
髪のラフ

「頭頂」と「生え際」の補助線を参考に、髪のラフを描きます。
- 前髪(黄色)
- 横髪(緑)
- 後ろ髪(黒)※外側の輪郭と、わかりづらいですが、首のまわりにある黒い縦線です。
以上の三つのパーツに分けて描いていきます
僕は、よくイラスト講座とかで言われる、髪を「かたまり」・「束」・「リボン」など、「面」でとらえて描くのが苦手です。
つむじ(頭頂の少し上)や生え際から出る線を何本も描いて太い線にして、結果「面っぽく」していくやり方のほうがまだ感覚がわかるので、そのやり方で描いています。
髪まで描いたら、頭部のアタリ・ラフ作業は完了です。
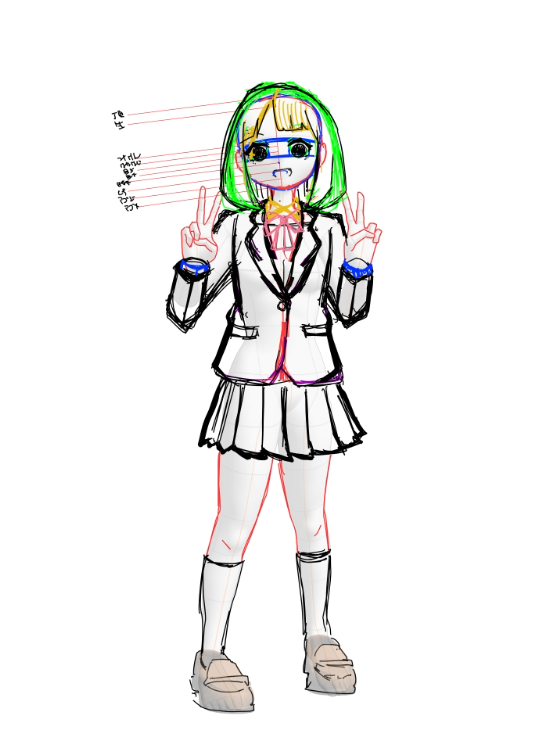
靴の3D素材を使う

靴や首元のリボンを描いていきます。
服のアタリを描いたとき、足元に靴をイメージした図形も描きましたが、靴は構造が複雑で時間がかかり過ぎます。
そこで、「CLIP STUDIO ASSETS」(クリスタ公式の素材サイト)で検索して、イメージにあった靴の3D素材をダウンロードします。
今回はこちらの素材を使用しました。大きさや向きなどを調整し、キャラクターの足元に置きます。
線をなぞって濃くして、ラフ完成

次のステップの線画描きでは、ラフの透明度を下げるので、ラフの線は薄く見えづらくなってしまいます。ですので、薄くしても見えるように、線をなぞって濃くします。
これでラフが完成しました。一番大変な作業の完了です。
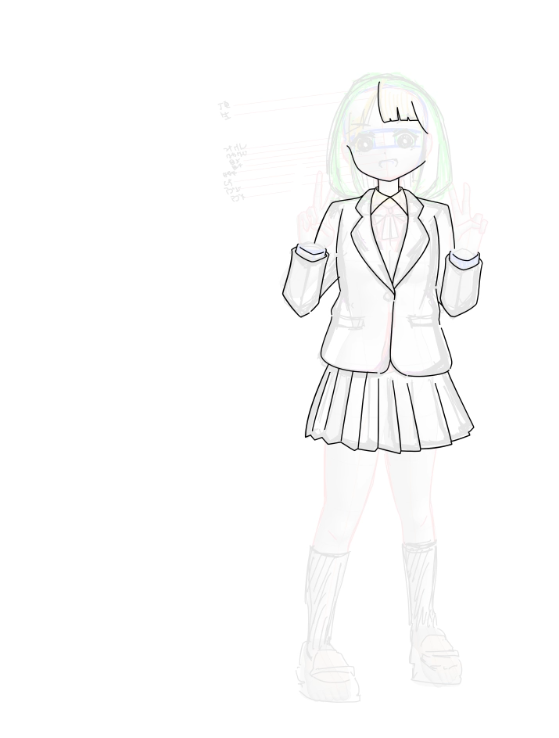
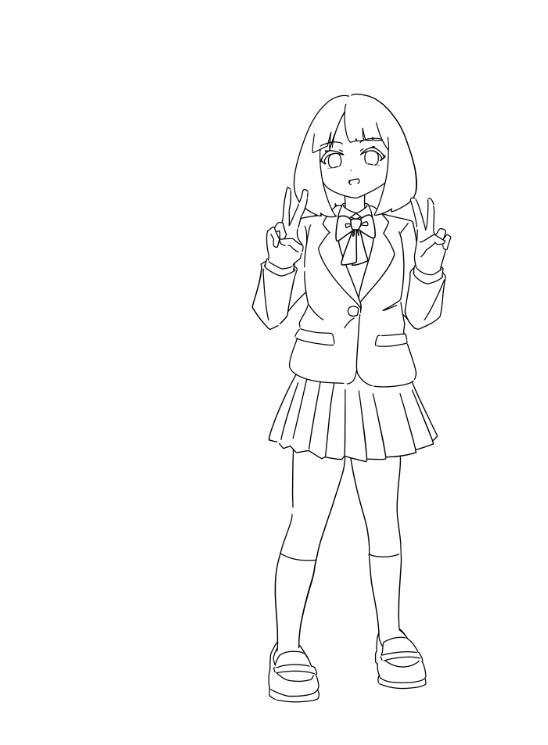
ステップ4:線画を描く
線画は、ラフで描いた線をひたすらクリンナップしていく作業です。ガシガシ描いていきます。
大きなパーツから先に線画を完成させる

線画を完成させるパーツの順番は、大きなパーツから完成させるとわかりやすいです。
バストアップだったら、頭部が一番大きいパーツなので頭部から(ただし、目・口などの顔のパーツは最後に)。手がすごいアップになっているイラストなら手から描きます。
全身絵だと、胴体が一番大きいパーツなので、制服から完成させます。
今回のイラストでは、描き始めは、髪の一部→アゴの輪郭→首とスタートして、制服に手を付けたら、一気に制服を完成させています。
手の線画を描く

ピースしている手を描きます。制服の線が重なると手が描きにくいので、制服の線画は非表示にします。
3D人形のポーズをなぞって描いているので、きれいな手のポーズが描けます。
靴とリボンの線画を描く

制服の中の細かいパーツ(リボン、ボタン、ポケット)と、靴を描きます。手を描くときと同様、ラフの時点で用意した靴の素材をなぞるので、複雑な形をしている靴もかんたんに違和感なく描けます。
髪の線画を描く

髪のラフを描きます。主に毛先を整える作業です。
毛先が単調にならないように意識して、ラフでとった全体のシルエットを参考に整えていきます。
髪の描き方で参考にした本
- イラスト解体新書 ⇒ 髪の硬さと重力の関係、毛先は外側の線から描くと描きやすいなどの考えが役に立ちました。髪に関するページは少ないですが、キャラクターの人体全般に関して役立つ参考書。30刷り以上増刷されている大ベストセラー。
- イラストレーターのための360度ヘアカタログ 女の子の基本の髪型編 ⇒ ロング、ミディアム、ショートヘアのほか、ポニーテール、ツインテールなど基本的なヘアスタイルの髪のヘアカタログです。ほぼ唯一のトレス可能な髪特化ポーズ集。実写なので、イラストに落とし込むには技術がいりますが。

イラスト解体新書

イラストレーターのための360度ヘアカタログ 女の子の基本の髪型編
顔の線画を描く

顔のパーツを描きます。さあ、キャラクターイラストの手順の中で一番楽しい部分です。
初めの方に描いた顔パーツの比率の補助線をここでも参考にして、良い感じの表情と思えるまで試行錯誤します。
服のシワを描く

仕上げにシワを描きます。
シワのできる場所は、ポーズの参考にした写真資料の服をよく観察します。写真資料はシワを描く時にも役に立ちます。
どれだけシワを入れるかは絵柄によります。僕の絵柄ではあまり多くシワを入れません。
今回のイラストでは、
- 両袖に1本ずつ
- ボタン付近に1か所
- ウエスト両側に1か所ずつ
- ブレザーの右脇に1本
- リボンの結び目付近に1か所
シンプルにしかシワを入れていませんが、シワが入ると服にリアリティが出ます。
シワの描き方の参考書
- おしゃれな衣服の描き方 カジュアルウェアから学生服まで ⇒ 写真とその写真を参考に描いたイラストを並べて、どのシワを抜き出せばいいか解説してくれるチャプターあり。写真を参考にイラストを描くやり方の場合、すごく参考になる。
- 動きとシワがよくわかる 衣服の描き方図鑑 ⇒ この本と上の本はどっちも同じ著者の本です。こっちは上の本の前作で、写真との比較はありませんが、Tシャツ・スーツなど、基本的な服装のシワが収録されています。作例は男子の方が若干多い。
- はじめての人物イラストレッスン キャラクター・動き・ファッションの描き方 ⇒ 上二つの本がリアルよりな絵柄に対して本書は、線が省略されたデザインの絵柄でのシワの入れ方がわかる。作例は女子のみ。

おしゃれな衣服の描き方 カジュアルウェアから学生服まで

動きとシワがよくわかる 衣服の描き方図鑑 服の仕組みから角度別の描き方まで

はじめての人物イラストレッスン キャラクター・動き・ファッションの描き方
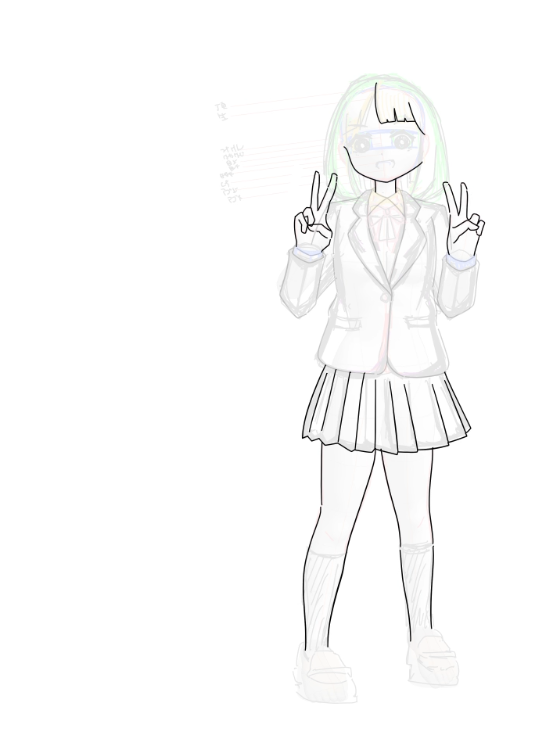
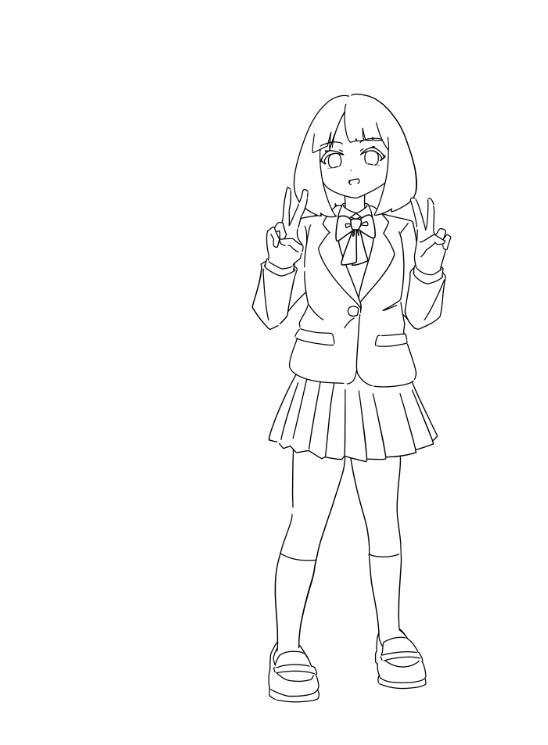
線画の完成
ブレザーの肩部分など、手前にあるパーツに重なって隠れてしまうパーツの線を忘れずに消して、線画は完成です。

ステップ5:アニメ塗り
下塗りをする
本番塗りに向けて、パーツごとに下塗りをして、パーツとパーツをはっきり分けていきます。
あとでちゃんとした色にするので、下塗りで使うのはどんな色でも大丈夫です。
ただ、塗り残しに気が付きやすいように、絶対使わない濃い色がおすすめです。
塗りつぶしツールで地道に塗っていきます。

制服から塗り始めて、

背景も塗ります。
-e1733453838625.png)
目まで塗り終えて完成です。
本番塗り
色の選び方について
僕は色選びのセンスに自信がありません。
ですので、色を塗る時は配色のパターン集を必ず参考にします。
配色の本の中で気に入った作例と同じ色の組み合わせを使って塗ると、同じように素敵な雰囲気のイラストが完成します。
おすすめ配色パターン集
- COLOR DESIGN カラー別配色デザインブック ⇒ 「赤×ポップ」や「紫×スタイリッシュ」など、「使いたい色」と「出したい雰囲気」の組み合わせで配色を調べられる。僕は「ポップ」と「ガーリィ」の配色を多用しています。
- 配色アイデア手帖 ⇒ 作例のイラストが平面的な絵なので、フラットな絵柄で塗った場合のイメージがしやすい。

COLOR DESIGN カラー別配色デザインブック

配色アイデア手帖 めくって見つける新しいデザインの本
配色パターン集を参考にベース色を塗っていく
今回のイラストは、配色アイデア手帖の「フルーツパンケーキ」という配色パターンを参考にして色を塗りました。塗ったものがこちらです。

目以外が塗れました。
目の塗り方

瞳孔部分の白と、瞳の下半分の明るい部分を塗ります。かわいいと思います。

目まで塗ったら、影を塗る前のベース色の塗りは完成です。
影の塗り方
影を塗っていきます。
さっき完成した色塗りのレイヤーの上に影の部分を塗っていきます。
違和感の無い影の色を、自分で作るのは難しいので、ここでも便利ツールを使います。
「CLIP STUDIO ASSETS」(クリスタ公式の素材サイト)でダウンロードしたこちらのカラーパレット
どこの影だろうと、「乗算レイヤー」を作ってこれを塗れば影になる、というカラーセット。色の種類がたくさんあると、どれを使おうか逆に迷いますが、たった3色なので悩まずにいけます。

肌の影を塗って

服の影を塗りました
どの部分に影を塗るのか
影をどこにつけるか、慣れないうちは迷います。
影を塗る場所は、僕は次のふたつを基準にしています。
- 何かのモノの下にあるから影になる部分
- 何かの内側部分
例えばふとももでいうと、
- 何かのモノの下=スカートの下にある足の付け根側の部分
- 何かの内側=両ももの内側
ブレザーでいうと、
- 何かモノの下=頭部の下にある肩の部分
- 何かの内側=身体の内側の脇の部分
この基準で塗ればだいたい違和感なく塗れます。
スカートに柄を入れる
スカートにチェック柄を入れます。※ちなみに、リボンもチェック柄を入れたかったのですが、この時は忘れていたので、あとで入れています。
自分で描くのは大変なので、チェック柄の素材を貼り付けます。
「CLIP STUDIO ASSETS」(クリスタ公式の素材サイト)で「チェック柄」などで検索して出てき素材などを使います。
チェックメイト!(チェックメイト) (Checkmate!(체크메이트))
今回はこちらの素材を使いました。
色レイヤーと影レイヤーの間にチェック柄のレイヤーを作っています。

ハイライトを入れる

頭部にハイライトを描きます。
僕は小さな丸型ハイライトを、一直線に点々と並べたものを描くことが多いです。
ステップ6:仕上げ加工して見栄えを良くする
4つの仕上げ加工
前のステップでイラストはほぼ完成していますが、見栄えを良くするためにここからひと工夫します。
- ハーフトーン塗り
- 外側を太くふち取り
- パーリンノイズ
- 色トレス
以上の4つの加工で、イラストの印象を良くしていきます。
影の中の一部をハーフトーンで塗る

アクセントとして影の一部をハーフトーン(ドット模様)で塗ります。アメリカのポップアートみたいにおしゃれになります。
外側を太くふち取りする

キャラクターの一番外側の線を太くします。イラストにカートゥーン感が出て、パキッとした印象になります。
パーリンノイズのフィルターをかける

「オーバレイレイヤー」を作りパーリンノイズのフィルターをかけます。ザラザラした紙に描いたように見えて、お手軽にリッチ感が出せます。
線画の色トレスをする

色トレスとは、線画の色を、周りの塗りの色に少し似せることです。
線画が周りの色になじんで、自然な感じになります。
色トレスは自力でやると、時間がかかり疲れるので、クリスタの便利な機能のひとつ、オートアクションを活用します。
僕はこちらのオートアクションを使用しています。
完成

キャラクターの全身イラストが完成しました!
これ1枚で、だいたい5、6時間くらいかけています。
まとめ:難しいことは無理にやらずにお絵かきを楽しむ
以上が僕のイラストの描き方です。
ご覧いただいたとおり、色んな場面で便利ツールを使って難しいことをカバーしながら、完成させています。
ツールを使った作業に慣れてきたら、少しずつ理論を勉強して、自分なりのやり方を探求していけばいいと思っています。
とにかく、完成させたという成功体験の積み重ねが大切です。今はできなくても、いつかできるようになります。
ここまで読んでいただき、ありがとうございました。参考になったらうれしいです。




コメント